4月7日から始めたWebサイトの常時SSL化とページのリニューアルです。usadomo.comの旅行記サイトのトップページをしてから、kobecafe.comの音楽関係サイトの全ページをリニューアルでした。やっと落ち着いた感じです。設定で分からないことが多く多難だったが、解決できたときには、やっぱり大きな声で『やったー!、よっしゃー!』と大きく叫んだ!色々と情報を提供してくれるサイトに感謝です。



4月7日から始めたWebサイトの常時SSL化とページのリニューアルです。usadomo.comの旅行記サイトのトップページをしてから、kobecafe.comの音楽関係サイトの全ページをリニューアルでした。やっと落ち着いた感じです。設定で分からないことが多く多難だったが、解決できたときには、やっぱり大きな声で『やったー!、よっしゃー!』と大きく叫んだ!色々と情報を提供してくれるサイトに感謝です。


 自分のWebサイトのリンク切れを直していたら、lightbox.cssを使ったスライドのページのリンク切れが見つかった。そのスライドを表示させるには、そのcssファイルが必要である。しかし、Webサイトを整理するにあたり、いらないファイルは削除した。その削除したファイルはPCの「ゴミ箱」に入っているはずなのですが、操作ミスですべて完全に削除してしまった。困りました(涙)
自分のWebサイトのリンク切れを直していたら、lightbox.cssを使ったスライドのページのリンク切れが見つかった。そのスライドを表示させるには、そのcssファイルが必要である。しかし、Webサイトを整理するにあたり、いらないファイルは削除した。その削除したファイルはPCの「ゴミ箱」に入っているはずなのですが、操作ミスですべて完全に削除してしまった。困りました(涙)
そのページを表示するのに必要なファイルをネットで探した。配布元のサイトにはもう無かった。諦め新しい方法でスライド表示させようと、ネットをググったが良い方法は無かった。
結局、lightbox.cssが一番便利というか、この方法しか無かった。使用方法を解説しているサイトに行った。午前10時頃から始めてもう夕方になってしまいました。もうスライド表示は止めようと思った矢先に、そのファイルは直リンクで使用できるようになっていた事が分かった。嬉しかった。思わず『やった~!』と大きく叫んだ!
そのスライドのページをリンクします。
SLIDE SHOW
また、解決するのに参考になったサイトもリンクします。
Lightboxの設置と使い方
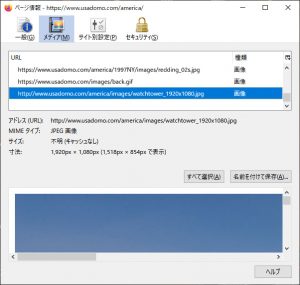
![]() すべてのページに鍵マークに付いていた感嘆符が取れた!
すべてのページに鍵マークに付いていた感嘆符が取れた!

 4月1日の投稿に「常時SSL化成功」と投稿した。ところがURLの鍵マークのところに感嘆符が付き「このページの一部(画像など)は・・・」となっている。
4月1日の投稿に「常時SSL化成功」と投稿した。ところがURLの鍵マークのところに感嘆符が付き「このページの一部(画像など)は・・・」となっている。
その時は、どこから来たのかアドレスなどを、cgiで取得する設定にしていた。それが原因か?と思い、そのcgiを外した。でも同じ結果である。
よくよく見ると、ページの背景を表示するのにhttpで直リンクしていたのが原因と分かったので、httpsに書き直した。
もう一つ、YouTubeの直リンクはhttpのままでは表示されていないことが分かった。安全であるhttpsでリンクすると表示された。
商用などで使うWebサイトの有料常時SSL化は、そのWebサイトを精査されるようだ。更に信頼があることが分かる。そのサイトにはその証明書タグか付けられる。
 折角、常時SSL化したにも関わらず、アドレスの鍵マークに感嘆符が付き『このページの一部が安全で無い』と出ていた。トップページだけは安全であるマークの鍵に何も無いようにしたい。多分、Webサイトに来られたとき、どこから来たのかIPアドレスを取得するような設定にしているのが悪いのか?
折角、常時SSL化したにも関わらず、アドレスの鍵マークに感嘆符が付き『このページの一部が安全で無い』と出ていた。トップページだけは安全であるマークの鍵に何も無いようにしたい。多分、Webサイトに来られたとき、どこから来たのかIPアドレスを取得するような設定にしているのが悪いのか?
 何が原因か突き止めるのが良いのだが、書いてるタグが付け足しで、どうなってるのかよく分からない部分がある。この際、リニューアルするのが一番早いと思い新しくした。とりあえずトップページはキチンと鍵マークが付いた。
何が原因か突き止めるのが良いのだが、書いてるタグが付け足しで、どうなってるのかよく分からない部分がある。この際、リニューアルするのが一番早いと思い新しくした。とりあえずトップページはキチンと鍵マークが付いた。
 リニューアルをするにあたり、スマホにも対応している、無料のテンプレートを置いてる、とても良いサイトがあったので、使わして頂いた。
リニューアルをするにあたり、スマホにも対応している、無料のテンプレートを置いてる、とても良いサイトがあったので、使わして頂いた。
そのサイトを下にリンクします。
 私の旅行記サイト(usadomo.com)の常時SSL化に成功した!
私の旅行記サイト(usadomo.com)の常時SSL化に成功した!
時間が掛かると承知していたが、Webサーバー内のデーターの削除に1時間ぐらい、更にアップロードは意外と3時間ほど掛かった。
cgiが3カ所もあるのでパーミッションの設定は間違いが無いと思います。動作確認しましたが、それぞれに作動していた。まだ、どこかにミスがあるのではと心配するが、一応に動作してるので成功とする。
各ページのリンクについては、明日以降にゆっくりと焦らずやっていくことにした。
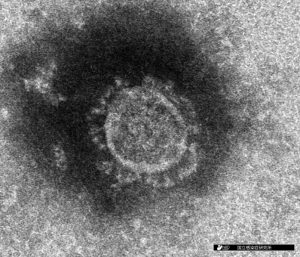
 昨日、近所の整形外科医院で医師が新型コロナウィルスにかかとの事。早速、自分が住むマンションのエレベーターに、その事が掲示されていた。身近に感染者が出た事で、更に恐ろしさが増した。また、近くのスーパーではレジに並ぶのに、一定の間隔で並ぶように、床面にテープと張り紙で表示されていた。
昨日、近所の整形外科医院で医師が新型コロナウィルスにかかとの事。早速、自分が住むマンションのエレベーターに、その事が掲示されていた。身近に感染者が出た事で、更に恐ろしさが増した。また、近くのスーパーではレジに並ぶのに、一定の間隔で並ぶように、床面にテープと張り紙で表示されていた。
明日、今後の音楽活動でミーティングを行う予定だったが、リーダーに電話してミーティング参加を断った。
この時、ニュースで中国では、新型コロナウィルス感染を封じ込めたと流れていた。中国の観光地に人がいっぱい溢れ、感染封じ込めを祝うような様子もうかがえた。
(画像出典:国立感染症研究所)
 私の旅行サイト「Mr.どーもアメリカへ行く!」がある。このサイトも常時SSL化するために整理を始めた。始めに常時SSL化したのがkobecafe.comで、今の音楽活動をPRするために作成した小さなサイトです。続けて、このブログサイトも常時SSL化するのにも成功した。
私の旅行サイト「Mr.どーもアメリカへ行く!」がある。このサイトも常時SSL化するために整理を始めた。始めに常時SSL化したのがkobecafe.comで、今の音楽活動をPRするために作成した小さなサイトです。続けて、このブログサイトも常時SSL化するのにも成功した。
非SSLのサイトを常時SSL化の方法がハッキリと見えてきたので、1998年6月から始めた一番大きなサイト「Mr.どーもアメリカへ行く!」も常時SSL化にすることにした。かなりのページ数がある。アップロードしたファイルを、そのまま新しくSSL化したホルダーにアップロードすれば簡単に済むことなのですが、アメリカ旅行に特化したサイトなので、アジア、ヨーロッパなどはリンクを外してます。
折角なのでリンクを外してるページを整理して、概要ページに貼り付けようと思います。1ページずつ変更しなくてはならない箇所があるので、時間が掛かりりそうです。今日だけで1/3ぐらい整理できた。残り2/3です。当時の様子が目に浮かんできます。古い写真を整理している感じです。
キャラクターは「Mr.どーも」くんです。
初孫日記(KIZUNA)ブログサイトを常時SSL化に成功!
 4月2日に投稿した「Webサイトの常時SSL化」で、このサイト(初孫日記)を常時SSL化はとても難しくて無理があると思ってました。このサイトはWordPressでデーターベースも使ってるので、それを移動させる方法をイメージする事ができずに諦めていました。
4月2日に投稿した「Webサイトの常時SSL化」で、このサイト(初孫日記)を常時SSL化はとても難しくて無理があると思ってました。このサイトはWordPressでデーターベースも使ってるので、それを移動させる方法をイメージする事ができずに諦めていました。
ところが4月7日に別のサイト(kobecafe.com)を常時SSL化して全体像が見えてきました。プラグイン「All-in-One WP Migration」を使ったら、とても簡単にできました。
何でもやってみるものです。諦めたらそれまでです。
 Webオーサリングツール(ホームページ作成ソフト)はMicrosoft Expression Web 4を使用しています。Microsoft Expression Web 4のバグなのか?
Webオーサリングツール(ホームページ作成ソフト)はMicrosoft Expression Web 4を使用しています。Microsoft Expression Web 4のバグなのか?
久しぶりに、私のWebサイトのメール送信フォームを最新版にアップデートしようと、そのCGIプログラムをKENT-WEBからダウンロードしました。
ところが同包されているHTMLファイルをMicrosoft Expression Web 4で開くと文字化けが起こりました。ブラウザーで開くと文字化けは起こりません。そのHTMLに書かれたタグにはミスが無いようです。どう考えても何故その現象が起こるのか?全く分かりませんでした。
ネットでググってみると、同じような現象が起きて、その解決方法が記載されていました。嬉しかったです。myscrapさんに感謝です。その解決方法を下に転記します。
============================
なんとなく、META要素のため、正しく文字コードが認識されていない…と考え、
HTMLファイルを、テキストエディタにて開き
<meta charset=”UTF-8″ >
↓
<meta http-equiv=”content-type” content=”text/html; charset=UTF-8″ />
…と修正してみることにする。
そのファイルを、再び Microsoft Expression Web 4 で開きなおすと、
ソース部分は文字化けされない状態で開き、プレビュー画面も表示されました。
よかった、よかった。
このページに辿り着いた皆様に少しでも、解決の糸口になれば幸いです。
============================
HTMLファイルを変更するときのポイントは『HTMLファイルを、テキストエディタにて開き』です。ありがとうございました。
Microsoft Expression Web 4 は無料ソフトなので、これもリンクします。
(Detailsから日本語バージョン(Web_Trial_ja.exe)をダウンロードしてください)
 4月2日にWebサイトの常時SSL化について、少し見えてきたので備忘録として投稿した。やっと一つのWebサイト(http://www.kobecafe.com)の常時SSL化に成功した。何かが詰まっていた様な感じが取れて嬉しかった。
4月2日にWebサイトの常時SSL化について、少し見えてきたので備忘録として投稿した。やっと一つのWebサイト(http://www.kobecafe.com)の常時SSL化に成功した。何かが詰まっていた様な感じが取れて嬉しかった。
でも、一筋縄ではいかなかった。常時SSL化は直ぐに出来たのですが、検索エンジンでは前のSSL化するアドレスが出てくる。そのためにhttp://www.kobecafe.comを常時SSL化したhttps://www.kobecafe.comに飛ばさなくてはならない。そのために.htaccessというリダイレクトさせるファイルをルートに置かなくてはならない。
そのサイトをリンクします。目に見えないがhttp://kobecafe.com/からhttp://www.kobecafe.com/に飛んで、さらに常時SSL化されたhttps://www.kobecafe.com/に飛んでいきます。
http://kobecafe.com/
 私の使ってるWebサーバーはXREAというところを使っている。そこのマニュアルだけでは、どう見ても解決しない。もう少し親切に説明してほしいと思うのですが、独自ドメインを取って運営するって云うことは、それなりに知識を持っている方には分かる、基本的な方法しか掲載していないように思える。
私の使ってるWebサーバーはXREAというところを使っている。そこのマニュアルだけでは、どう見ても解決しない。もう少し親切に説明してほしいと思うのですが、独自ドメインを取って運営するって云うことは、それなりに知識を持っている方には分かる、基本的な方法しか掲載していないように思える。
XREAに関する問題解決を投稿した、一般のサイトを探した。この世界は嬉しいことに、とても親切な方が沢山います。そのサイトを見ながら試行錯誤を繰り返して、やっと.htaccessに各内容が分かった。その情報は2017年である。今のXREAのサーバーとは、ちょっと仕様が違うようである。
ほんとに大変だったが解決して良かった。次はこのサイトを常時SSL化することである。いつになるか分からないが、次の目標が出来た。今年68歳になる私にとっては非常に頭を使いしんどいが、それも楽しい時間である。
そして、何事も諦めたらそれまで、諦めずに必ず解決できる気持ちが大切である。